
動態顯示按鈕:(1)文字按鈕 (2)圖片按鈕 2004/12/29 更新
動態顯示按鈕是FrontPage所提供的網頁元件,當瀏覽者將滑鼠移至該按鈕上,按鈕將呈現不同之外觀。
當瀏覽者將滑鼠移至該按鈕上,按鈕將產生色彩及光影效果。其操作如下:
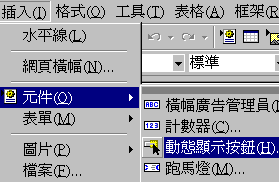
1.如下圖,先將游標停在要加入動態顯示按鈕的位置,再選取功能列上之『插入』-->『元件』-->『動態顯示按鈕』。
2.接著在『動態顯示按鈕內容』對話框中,如下圖:
•「按鈕文字」:輸入要出現在按鈕上的文字【回首頁】
•「連結至」:按鈕按下後連結至【http://www.lssh.tp.edu.tw/~lib/index.htm】
•「字型」鈕:可設定文字之字型、大小、色彩及樣式
並選擇按鈕色彩及按鈕的變化效果等,後按下『確定』鈕,即完成設定;存檔後,即可切換至「預覽」模式測試。
當瀏覽者將滑鼠移至該圖片上,將產生圖片切換效果(請先準備兩張尺寸大小相同之圖片)。其操作如下:
1.如下圖,先將游標停在要加入動態顯示按鈕的位置,再選取功能列上之『插入』-->『元件』-->『動態顯示按鈕』。
2.接著在『動態顯示按鈕內容』對話框中,如下圖,按下『自訂』鈕。(若在按鈕文字處輸入文字,則文字會顯示在加入之圖片上)
2.如下圖,在『自訂』對話框中:
•在「按鈕」字元後面按下『瀏覽』鈕,可指定滑鼠未移到該按鈕上時所要顯示的圖片
•在「在按鈕上」字元後面按下『瀏覽』鈕,可指定滑鼠移到該按鈕上時所要呈現的圖片
後按『確定』鈕,即回到『動態顯示按鈕內容』對話框中,再按『確定』鈕;存檔後並請在預覽模式下測試。