以表單元件建立表單 2004/12/29 更新
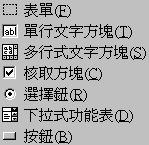
表單的製作除了利用「表單網頁精靈」外,亦可利用『插入-->表單元件』建立各種表單。下面將簡述各項表單元件:
| 表單元件 | 說明 | 範例 |
 |
|
|
|
|
||
|
|
 |
|
|
|
||
|
|
||
|
|
下面將示範製作一個留言版表單讓瀏覽者留下訊息。其操作如下:
如下左圖,先選取功能列上之『插入』-->『表單』-->『表單』,即可產生如下右圖(游標插入點可停在『提交』鈕前,按下『Enter』鍵即可增加表單的上下列範圍)。
-->
1.先將游標停在表單內第一列前端,並輸入【姓名】,再選取功能列上之『插入』-->『表單』-->『單行文字方塊』,即如下右圖。
-->
2.您可在「文字方塊」上雙按左滑鼠(雙滴答);或如下圖,在文字方塊上按右滑鼠啟動快顯功能表,選取『表單欄位 內容』。
3.如下圖,在『文字方塊內容』對話框中,先在「名稱」項目輸入【name】,代表單行文字方塊的名稱,接著可設定單行文字方塊的寬度為【20】,後按下『確定』鈕,即完成單行文字方塊的設定。
1.將游標停在表單內第二列前端,並輸入【性別】,再選取功能列上之『插入』-->『表單』-->『選擇鈕』,即如下右圖,產生一個選取狀態的單選鈕。
-->
2.接著在選項鈕後輸入【男】,如下右圖,同法再選取功能列上之『插入』-->『表單』-->『選擇鈕』,產生第二個選項鈕後輸入【女】。
3.您可在「選擇鈕」上雙按左滑鼠(雙滴答);或如下圖,在文字方塊上按右滑鼠啟動快顯功能表,選取『表單欄位 內容』。
4.如下圖,在『選擇鈕內容』對話框中,先在「群組名稱」項目輸入【sex】(在此範例中將男女性別設定為一個群組);接著輸入選擇後會呈現的數值或文字,此範例輸入【男】;再設定「起始狀態」,注意:一組選項按鈕只允許設定一個「已選之記錄」,後按下『確定』鈕。
5.同法,雙按「女選擇鈕」,並如下圖設定屬性,後按下『確定』鈕,即完成選項按鈕的設定。注意:每一組選項按鈕的群組名稱務必要設定一樣,如此方為一組單選題組。
1.在文字「職業」後,請選取功能列上之『插入-->表單-->下拉式功能表』,即如下右圖,產生一個下拉式清單方塊。
2.接著在「下拉式清單方塊」上雙按左滑鼠(雙滴答),即可如下圖,請在『下拉式功能表內容』對話框中,先輸入方塊名稱【occupation】,再按『新增』鈕,設定清單選項內容。
3.設定清單選項內容:如下圖,先輸入選項名稱【學生】,再勾選指定值輸入【學生】,代表選取該選項後會呈現的值(文字或超連結),後按下『確定』鈕。
4.同法,重複上述『新增』步驟增添選項,結果如下圖,最後按下『確定』鈕,即完成設定。
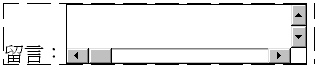
1.在文字「留下您的訊息」下方,請選取功能列上之『插入-->表單-->多行式文字方塊』,即如下右圖,產生一個多行的捲軸文字方塊。
2.接著在文字方塊上雙按左滑鼠(雙滴答),即可如下圖,請在『多行式文字方塊內容』對話框中,先輸入「文字方塊」名稱【message】,再分別設定該「文字方塊」的寬度及螢幕顯示行數,後按下『確定』鈕,即完成「多行式文字方塊」的設定。
在插入表單時就會自動加入『提交』及『重新設定』兩個按鈕,故只需修改按鈕上的文字及屬性即可。
1.在「提交」按鈕上雙按左滑鼠(雙滴答),如下圖,請在『按鈕內容』對話框中,先輸入按鈕名稱【send】,再按『確定』鈕。
2.同法,在「重新設定」按鈕上雙按左滑鼠(雙滴答),如下圖,輸入按鈕名稱【reset】後按『確定』鈕即可。