
Web元件:(1)插入跑馬燈 (2)橫幅廣告管理員 2004/12/29 更新
『跑馬燈』是一種使文字在瀏覽視窗中由左至右、或由右至左移動特定次數或無限次的動態效果,適用於網頁中「重點提示」或「最新消息」等。其操作如下:
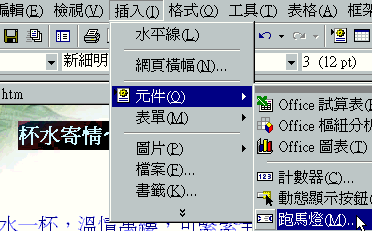
1.如下圖,先將游標停在要加入跑馬燈的位置,或是選取要當作跑馬燈的文字,再選取功能列上之『插入』-->『元件』-->『跑馬燈』。
2.接著在『跑馬燈內容』對話框中,如下圖,鍵入書籤名稱【杯水寄情∼與所有母親分享!】 後按下『確定』鈕,即完成「跑馬燈」的設定;存檔後,即可切換至「預覽」模式測試。
◎內容設定:
方向
1.向左:文字由右至左移動
2.向右:文字由左至右移動速度
1.延遲:需延遲多少時間才開始移動文字(以千分之一秒為單位),數字愈大速度愈慢
2.距離:文字移動的距離(以像素為單位),數字愈大速度愈快表現方式
1.捲動:以單一方向由左至右或由右至左移動,跑至盡頭消失後又重新開跑
2.滑動:由一端跑至另一端後即停止
3.交替:由右至左,再由左至右,有左右彈來彈去的感覺大小 1.寬度:在螢幕上呈現的寬度,可用像素或佔畫面寬度百分比為單位
2.高度:在螢幕上呈現的高度,可用像素或佔畫面高度百分比為單位重複
1.不限次數:連續不斷的移動
2.設定次數:背景色彩
指定跑馬燈的背景顏色
『橫幅廣告管理員』就是在網頁的一個區塊中,以一定的間隔時間輪流顯示不同的圖片(圖片之大小尺寸需相同),適用於網頁中「廣告看板」的設計。其操作如下:
1.請先準備數張大小尺寸相同的圖片,接者如下圖,選取功能列上之『插入』-->『元件』-->『橫幅廣告管理員』。
2.如下圖,在『橫幅廣告管理員內容』對話框中,先按『新增』鈕,並選擇要製作的廣告圖片,圖中可分別設定廣告圖片的大小、更換圖片時的換圖效果(有5種效果)及顯示圖片的時間間隔,後按『確定』鈕,即完成『橫幅廣告管理員』的製作,存檔後並請在預覽模式下測試。